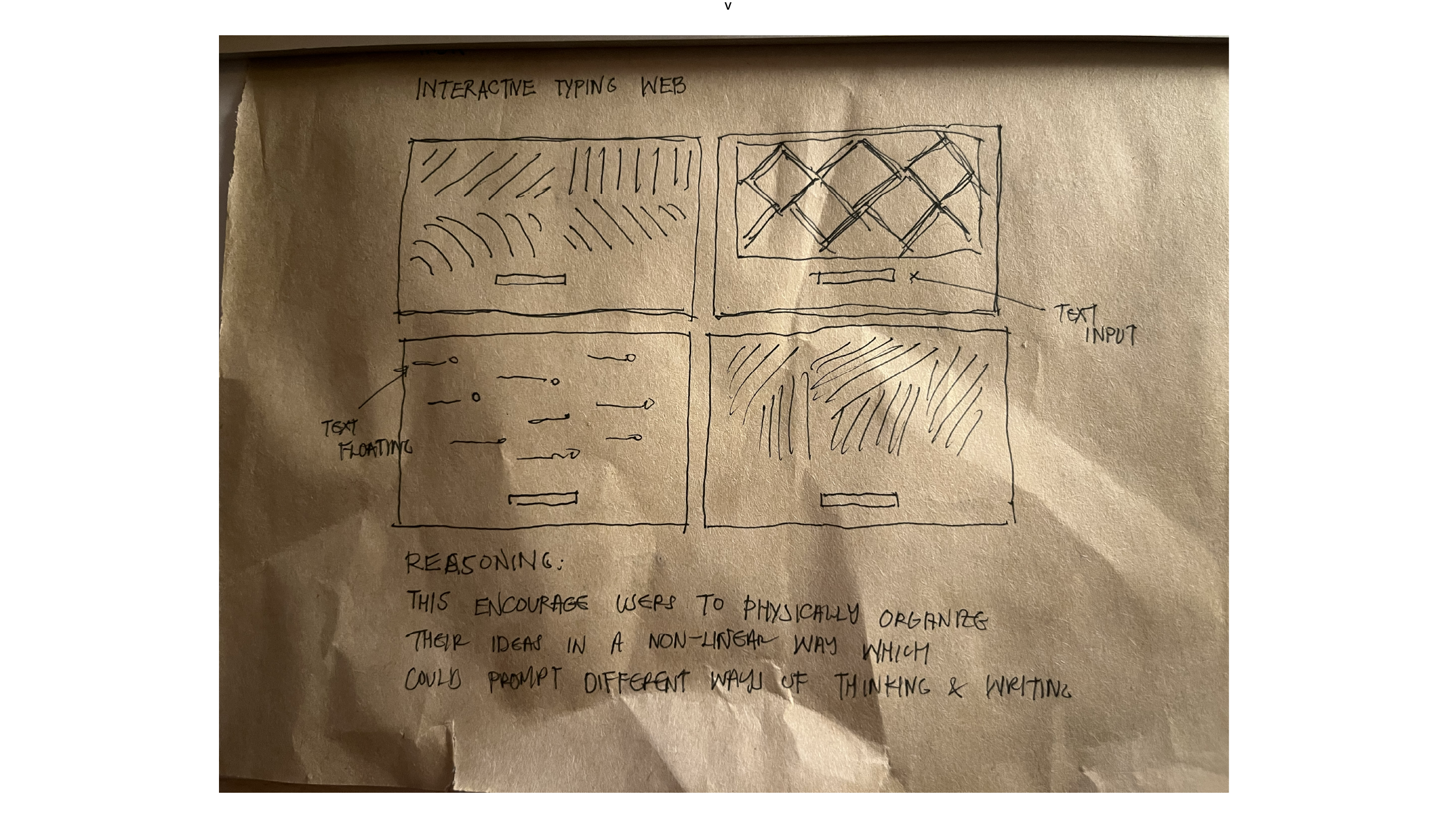
This week, I've sketched out some of my ideas for my task next week. I have decided to do a web-based platform. My project aims to explore how reimagining keyboard outputs—through nonlinear text, in this typing platform can stimulate more creative outcomes and flexible thinking. By moving away from the rigid, linear structure of traditional typing, this experiment challenges users to engage with the text in a new way, this allows more random and dynamic interactions with their ideas.

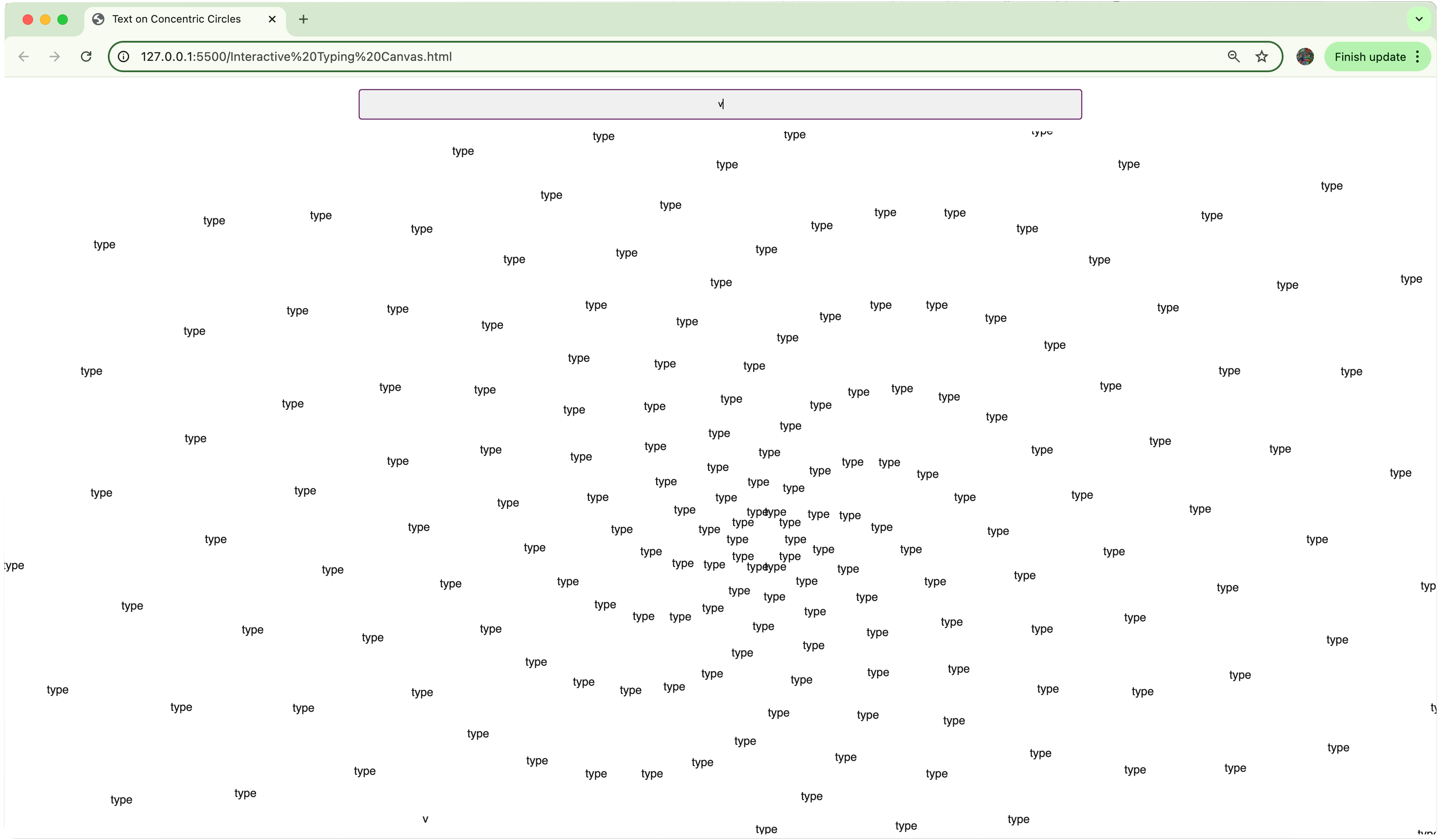
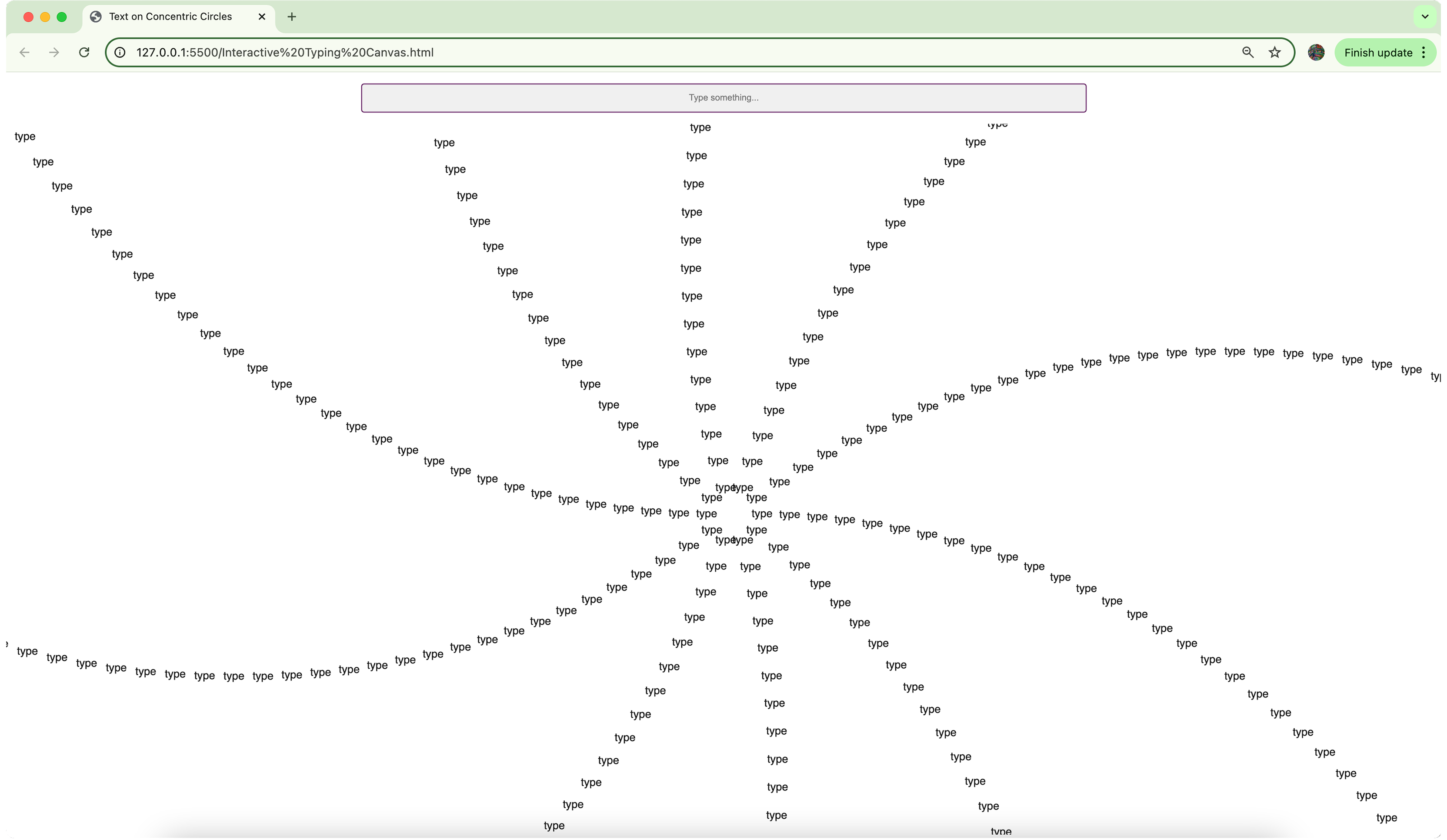
I sketched out a web-based text floating, it illustrates the concept of "floating text". The inputted text doesn't follow a strict linear path but instead floats freely within the screen. The text is placed in random positions, visually scattered throughout the screen. This idea is meant more for users to organise their thoughts in a less structured manner, more flexible, and promote non-linear thinking. When I was sketching this out, I called the aim of this concept which is to disrupt the traditional keyboard output. I thought this could help users to have more creative exploration, helping users to break their habitual patterns of input and engage in more conceptual, innovative thinking.
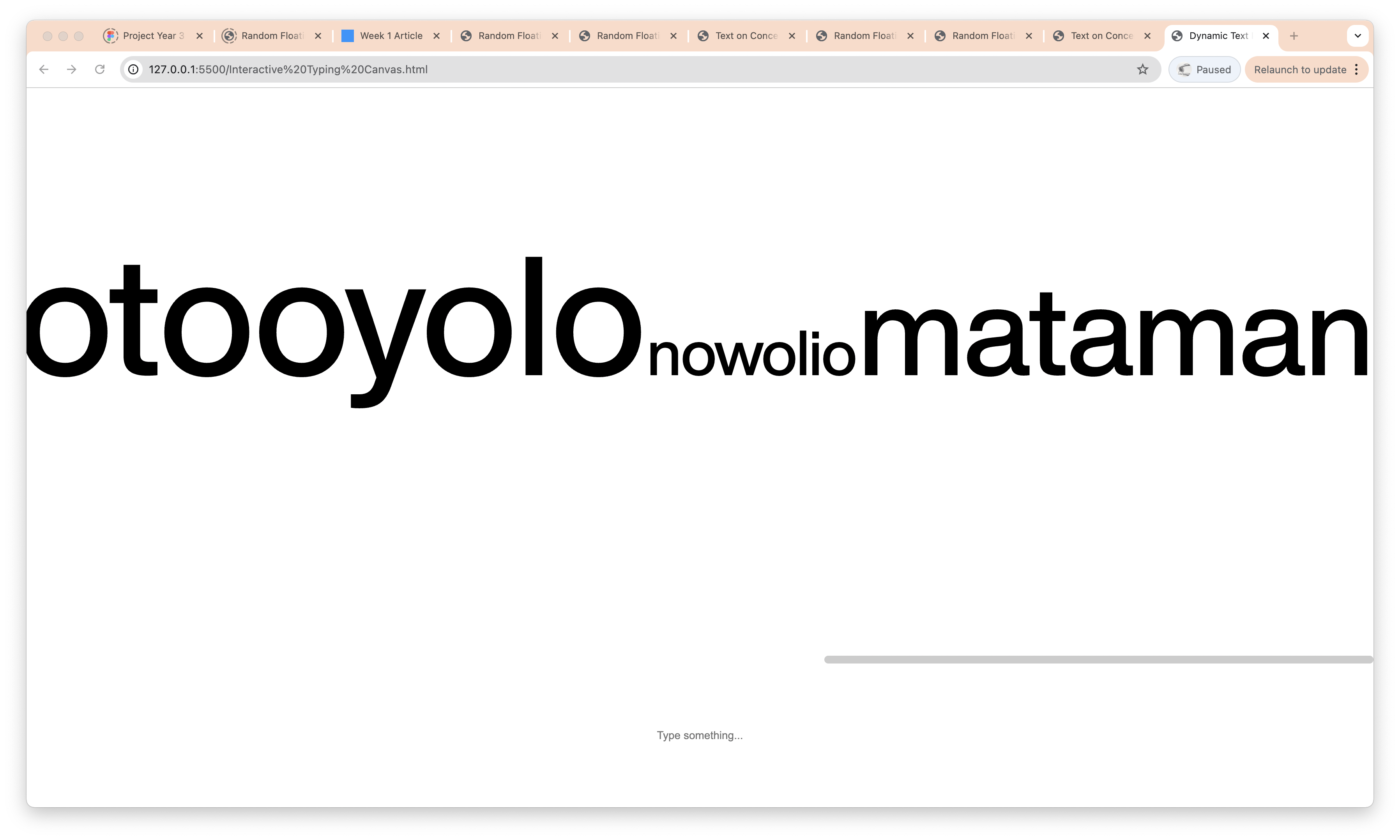
For this diagonal text pattern, the top right box is a sketch of display text arranged in a diagonal pattern. I purposely unconventionally arranged them to help users interact with text spatially rather than having them placed sequentially. This is just to help users think differently about the relationship between ideas and words. The bottom sketches help emphasise how users can input text and then physically organise it into different visual structures. Still, now that I have sketched it, I realised, What The Flying Figma is going on, I can’t believe I went too far with this task... But in this case, I was planning for users to have less control over where the text is placed, this encourages a more hands-on approach to organising their thoughts. The last sketch is the Grid-Like structure, for this one, there are four sides to the screen that have all the sketches in one screen.


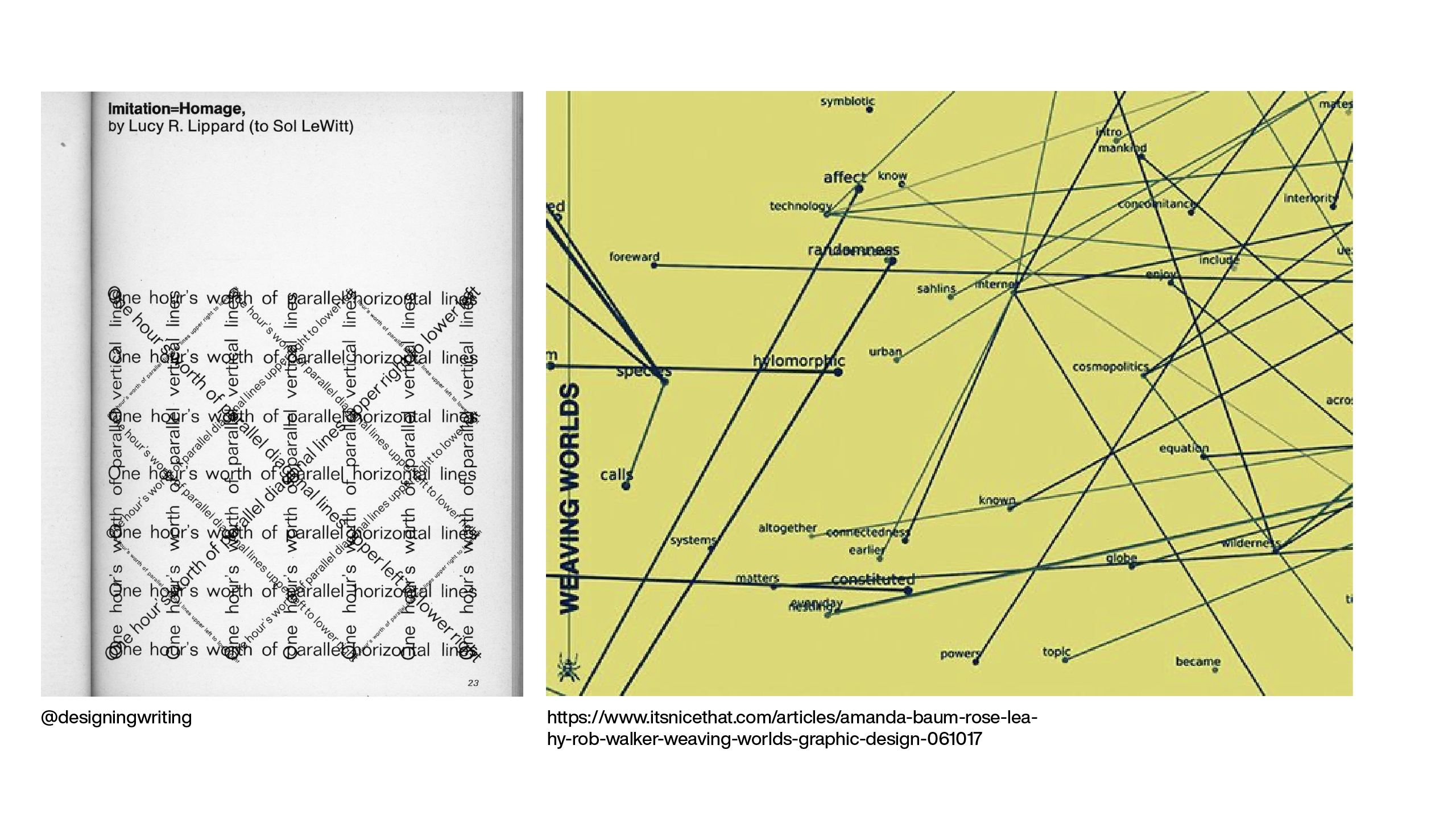
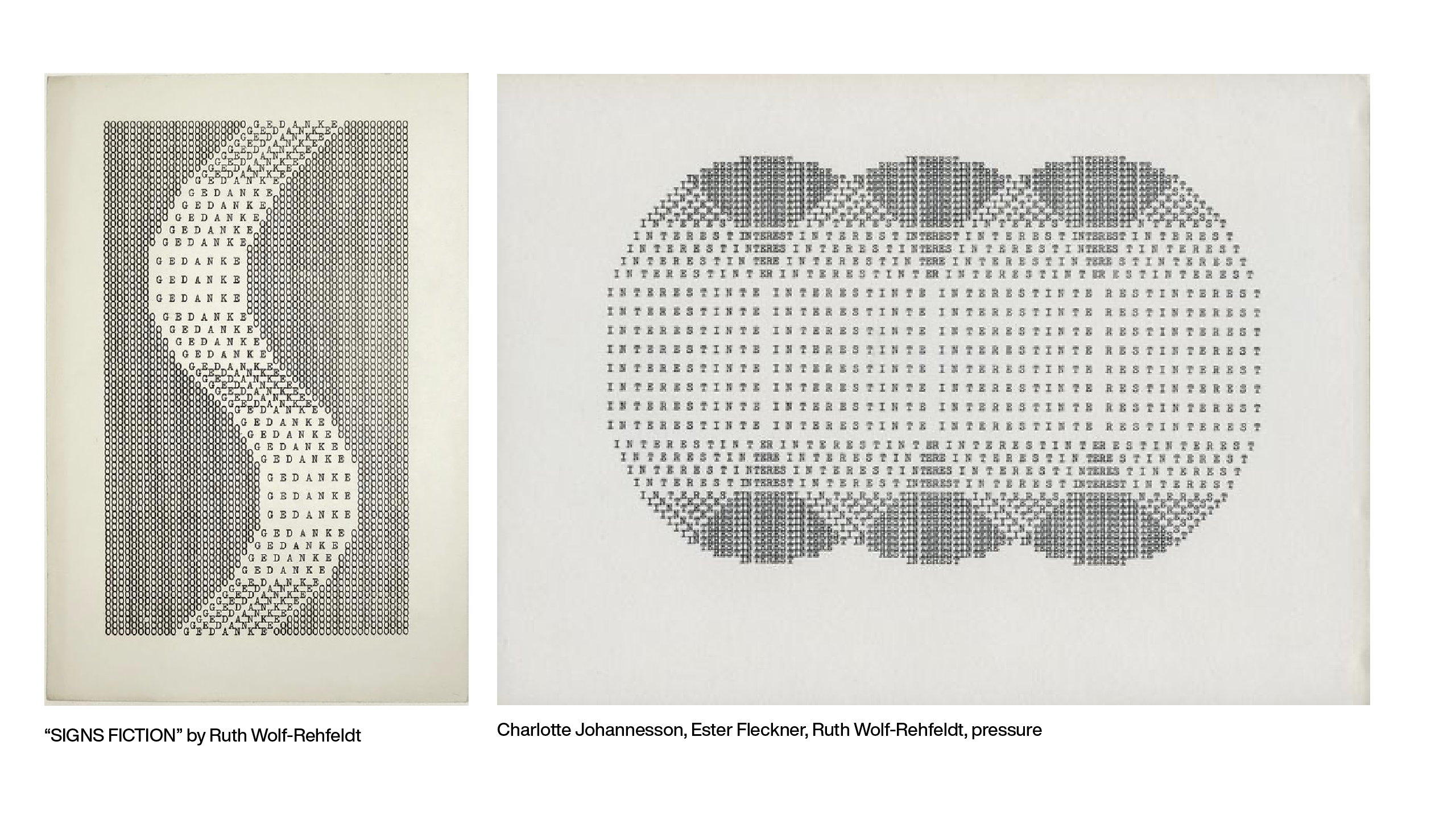
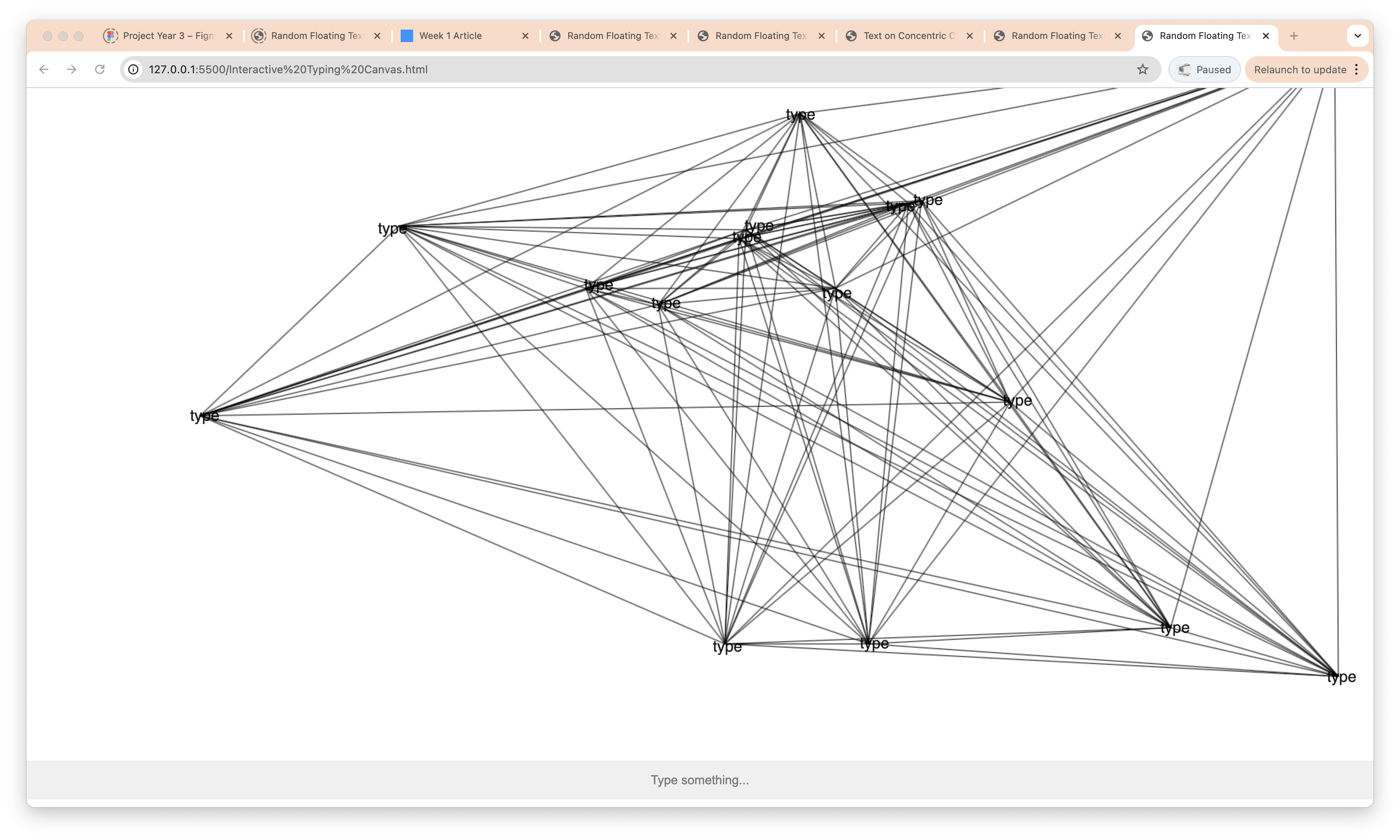
This is my visual research, for now, just exploring how users can interact with text, it breaks away from traditional text layouts by emphasising connections rather than sequential order. This interconnected layout challenges the traditional linear flow of text, showing how ideas and concepts can be linked in more fluid, organic ways. For example, when users see this, they are more prompted to think about the relationships between concepts more dynamically, promoting creative exploration and breaking away from habitual thought patterns.
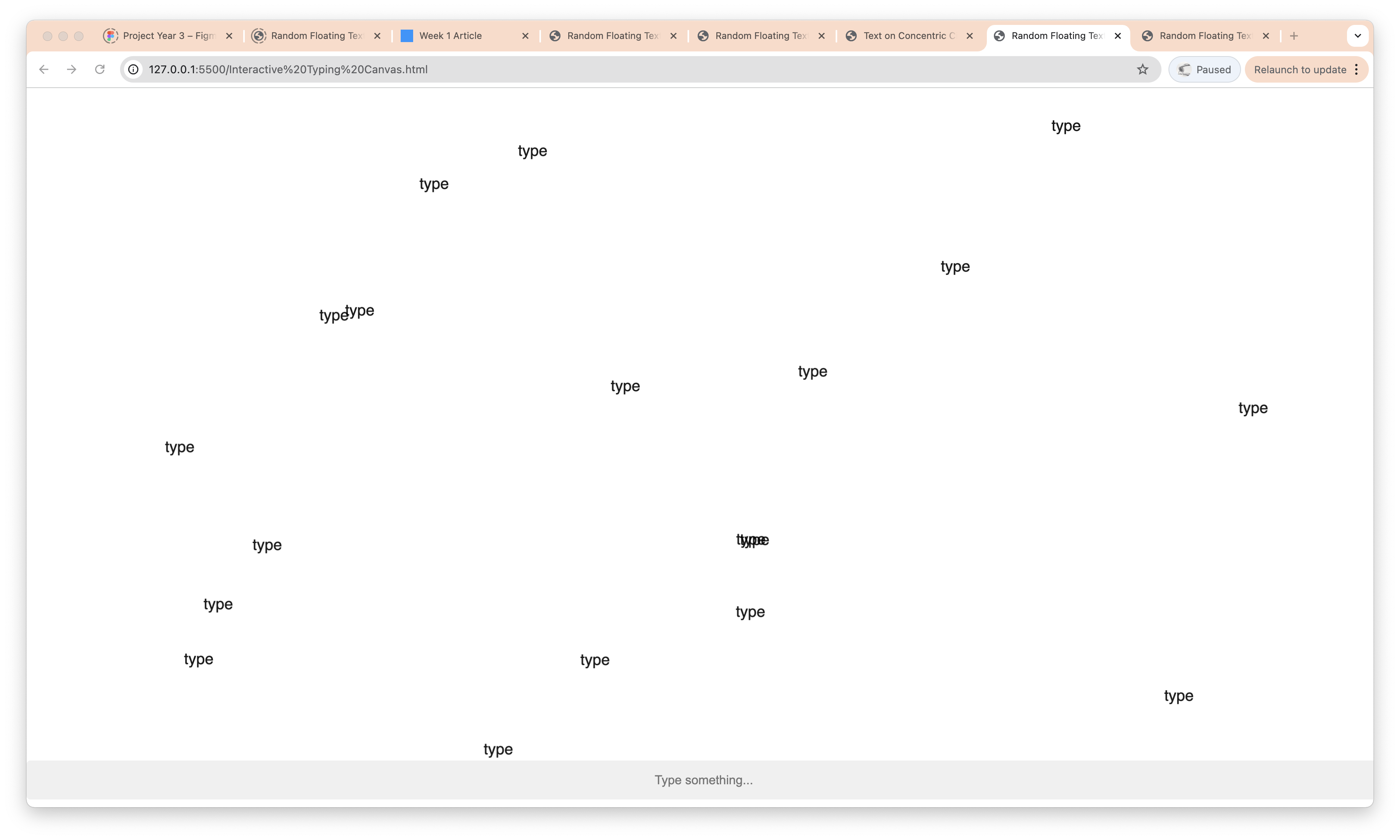
I did some code with the help of ChatGPT to create the base of the code and I went ahead to make changes that seem fit, I also had to understand a little bit of Java to understand what the code is trying to do.

View task here

View task here

View task here

View task here

View task here
I do not feel pleased with the outcome because I felt lost. I don't know where I can go with this exactly and what I can do with this, I mean, this artefact can help users to prompt more ideas but I don't see it well fitted in my project. After sketching these out, I felt a bit lost with what is the use of this actually, but I felt like I should carry on because I don't know what other task to do. I do plan to further my task but I will consult Vikas about what else I can do because I am completely lost I think this task taught me some technical skills in Java coding but also pushed me to think more critically about my project, challenging and breaking away from habitual patterns ingrained in traditional creative layouts, I have been able to better understand how to reimagine digital tools especially the keyboard board, to encourage a more deeper and more flexible approach.
